First of all, both container and embedded element are all elements.
If an element allows other elements embed into its own region, then it can be used as a container. Once an element is embedded into a container, the element becomes an embedded element.
So far there are 8 types of elements can be used as container, they are:
| • | Group |
| • | Table |
| • | Scrollable Container |
| • | Tabs |
| • | Vertical Tabs |
| • | Tree |
| • | Window |
| • | Accordion |
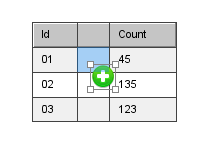
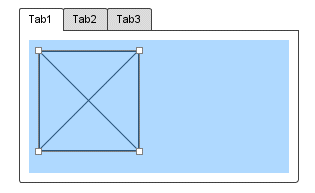
You can right drag (drag with right mouse button hold) the selected elements into container element. If your mouse does not have the right button, you can press the Control key on keyboard to simulate the right button. Below are some examples:


When you hold the right mouse button and drag other elements over the container, the region that can accept the elements will be highlighted in light blue.
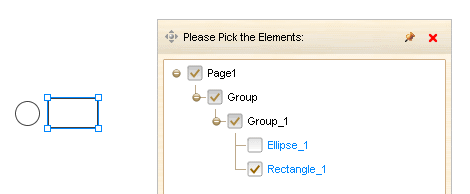
Once an element is embedded into the container, it becomes part of the container, however you can still select it by clicking on it, or select it from the element selector.

As you can see the embedded element will have a light blue border when it is selected, and its id is in light blue in the element selector.
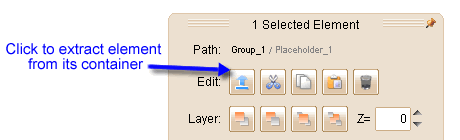
To extract an element from its container, just click the ![]() button on floating tool pane:
button on floating tool pane:

To learn more about conjoining elements, please read "Conjoin Multiple Elements" section.