You can define the behavior for each element or each page in your mockup, thus you can run your interactive mockup in web browser latter.
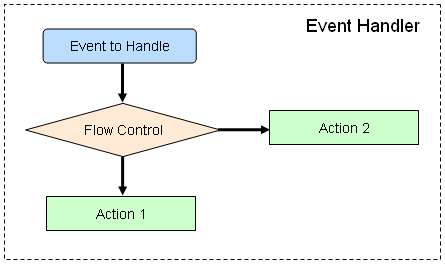
The behavior of element or page consist of one or more event handlers. Each event handler is made up to Event, Flow Controls and Actions. The figure below shows the basic structure of event handler.

The structure of event handler is quite similar with the logic flow chart. The Event to Handle is the start point; The Flow Control can be branching or loop; The Action will do some tasks, such as switching page, show / hide element, or change the element attribute etc. You can find detailed introduction of element behavior definition in the following chapters.
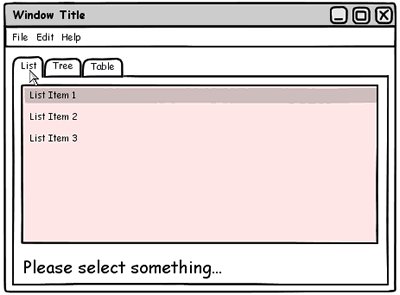
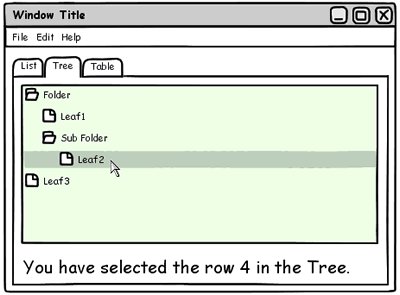
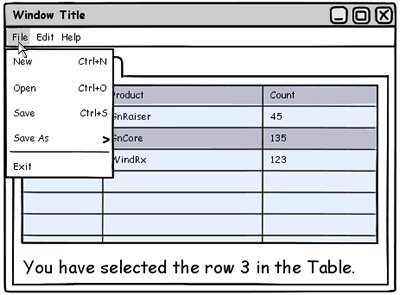
The structure of event handler makes it possible to implement certain logic in your mockup / prototype. When running the DHTML simulation in web browser, we can really interact with the elements within the prototype.

You can find more DHTML prototype examples here: http://www.foreui.com/demos/