When we create the prototype for desktop or web applications, sometimes we need to simulate the popup window.
Basically there are two approaches to simulate the popup window:
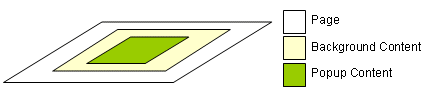
| 1. | Place the invisible popup window in the same page, change it to visible when need to pop up the window. |

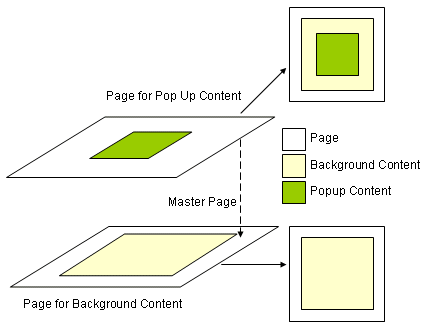
| 2. | Place the popup window in another page, which use the current page as master page. Switch page when need to pop up the window. |

Both of them can work as expected.
The first approach can do all things in one page, it will be good if you like to include the pop up window in a custom element (as custom element can not have multiple pages). But you will feel hard to make changes to the content that covered by the popup window.
The second approach is using two pages to do the job. It makes pages very clean since there is no overlapped element. But it is not possible to pack the pop up behavior into a custom element.