Text Box is a basic element. Its has the same look for all UI themes, except that it has a default "Comic Sans MS" font in the Hand Drawing theme.
UI Theme: |
Hand Drawing |
Other Themes |
Legend |
|
|
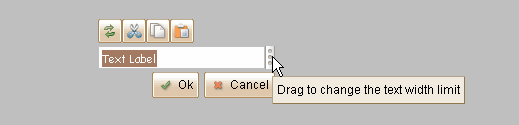
Text Box can simulate a paragraph of text, or a single row headline. Double clicking the Text Box element will bring up its content editor.

Dragging the handler on the right can change the preferred width, if the text can not be hold in a single row, it will wrap to next row automatically.
Remarks: adding HTML tags into text content is allowed. But it will not take effect until you run the simulation in web browser.
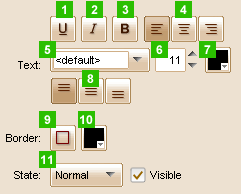
Element Specific Facilities

| 1. | Underline the text |
| 2. | Make text Italic |
| 3. | Use bold text |
| 4. | Horizontal align of the text (left, center or right) |
| 5. | Set font name |
| 6. | Set font size |
| 7. | Text color |
| 8. | Vertical align of the text (top, middle or bottom) |
| 9. | Show/hide border |
| 10. | Border color |
| 11. | Set state of text (can be normal or disabled) |
Element Events
Element Clicked, Element Double-Clicked, Element Right-Clicked, Element Initialized, Element Hidden, Mouse Over, Mouse Out, Mouse Move, Mouse Down, Mouse Up, Global Mouse Move, Global Mouse Down, Global Mouse Up, Key Down, Key Up, Custom Event
Element Actions
Change Visibility, Change Location, Change Size, Change State, Change Text, Change Opacity, Change Background Color, Change Text Color
Element Properties
Id, X Coordinate, Y Coordinate, Width, Height, Visible, Note