There are many types of elements in ForeUI. Once you select an element in the plot, the floating tool pane will show up and list all applicable facilities (buttons, checkbox, slider etc.) for the selection. Different elements will have different facilities to tweak, different events to handle, and different actions to perform. However some facilities, events and actions are commonly applicable for all elements, here are they:
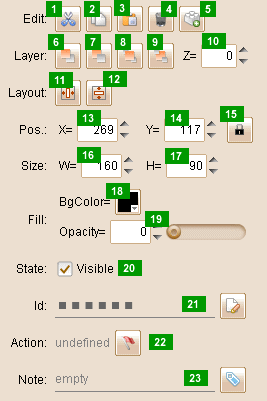
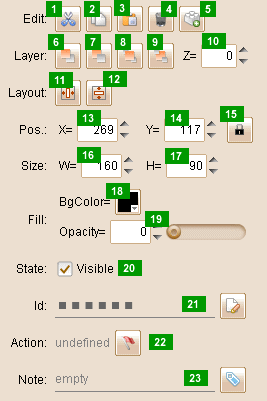
Facilities for All Elements

| 1. | Cut the element to clipboard |
| 2. | Copy the element to clipboard |
| 3. | Paste the content in clipboard |
| 4. | Delete the selected elements |
| 5. | Pack the selected elements to custom element |
| 6. | Move upper (Z value +1) |
| 7. | Move lower (Z value -1) |
| 8. | Move to top (Z value to 1000) |
| 9. | Move to bottom (Z value to -1000) |
| 11. | Center the element horizontally |
| 12. | Center the element vertically |
| 13. | Specify the X coordinate (in pixel) |
| 14. | Specify the Y coordinate (in pixel) |
| 15. | Lock / unlock the position of the element |
| 16. | Specify the width of element |
| 17. | Specify the height of element |
| 18. | Choose the color to fill element background |
| 19. | Set the opacity to fill element background (you can input 0-255 value or drag the slider) |
| 20. | Whether to show the element in DHTML simulation |
| 21. | The id of the element (must be unique, click the button to edit) |
| 22. | Define the behavior for the element (click the button to open Action Editor) |
| 23. | Input the note for the element (click the button to edit) |
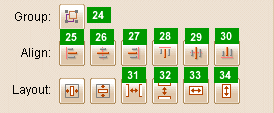
Remarks: the facilities 1 to 20 above are also available when you select multiple elements a time. In that case, you can configure the attributes for all selected element with one operation, and you will have more facilities to work with:

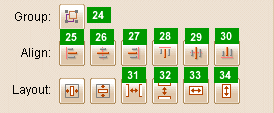
| 24. | Group all selected elements together (become a Group element) |
| 25. | All selected element align left (basing the leading selected element) |
| 26. | All selected element align center (basing the leading selected element) |
| 27. | All selected element align right (basing the leading selected element) |
| 28. | All selected element align top (basing the leading selected element) |
| 29. | All selected element align middle (basing the leading selected element) |
| 30. | All selected element align bottom (basing the leading selected element) |
| 31. | Layout the selected element horizontally, with same space between two elements (this facility only available on when 3 or move elements are selected) |
| 32. | Layout the selected element vertically, with same space between two elements (this facility only available on when 3 or move elements are selected) |
| 33. | Make all selected elements the same width with the leading selected element. |
| 34. | Make all selected elements the same height with the leading selected element. |
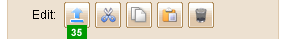
Remarks: if you are selecting embedded element in container, you will see the "extract" button in the "Edit" row.

| 35. | Extract the embedded element from its container. |


![]()