Tree belongs to the "Widgets" category and it has different look in various UI themes.
UI Theme: |
Hand Drawing |
Wire Frame |
Windows XP |
MAC OS X |
Window 7 |
Legend |
|
|
|
|
|
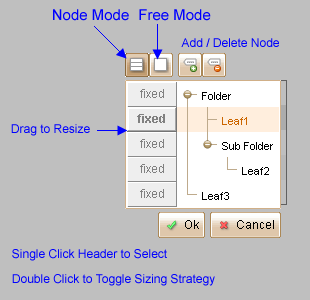
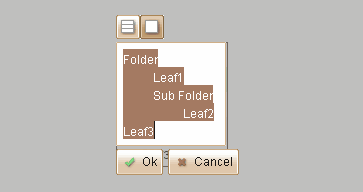
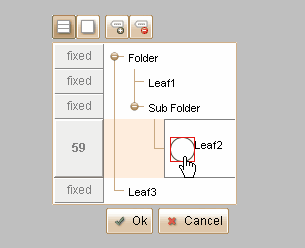
Tree can store data with hierarchy. To change the data in tree, just double click the Tree element. There are two editing modes, the default one is to edit data node by node. In this editing mode, you can add/remove node, change node height or expand/collapse certain nodes.

If you click the ![]() button on left top corner, you will enter the second editing mode, which allows you to edit the data for the entire tree. In this mode, each row in the editing area is for one node in the tree.
button on left top corner, you will enter the second editing mode, which allows you to edit the data for the entire tree. In this mode, each row in the editing area is for one node in the tree.

Tree is a container element, and each node of Tree can serve as a container. You can embed elements into any node of the tree. The embedded element will be place at the left inside the node, and you can drag to relocate it within the tree node.

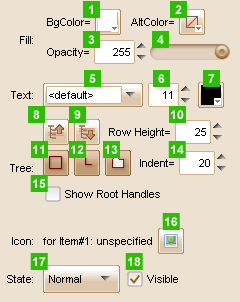
Element Specific Facilities

| 1. | Background color |
| 2. | Alternate row background color |
| 3. | Set fill opacity with number |
| 4. | Set fill opacity with slider |
| 5. | Font of the text |
| 6. | Font size |
| 7. | Text color |
| 8. | Select previous note |
| 9. | Select next note |
| 10. | Set note height ( in pixels ) |
| 11. | Show / hide tree border |
| 12. | Show / hide indent lines |
| 13. | Show / hide tree default icons |
| 14. | Set indent for each level ( in pixels ) |
| 15. | Whether to paint lines and small collapse/expand buttons for root nodes |
| 16. | Change icon for selected node |
| 17. | 18. Change state for the tree |
Element Events
Element Clicked, Element Double-Clicked, Element Right-Clicked, Element Initialized, Element Hidden, Mouse Over, Mouse Out, Mouse Move, Mouse Down, Mouse Up, Global Mouse Move, Global Mouse Down, Global Mouse Up, Key Down, Key Up, Custom Event, Selection Changed
Element Actions
Change Visibility, Change Location, Change State, Set Selected Index
Element Properties
Id, X Coordinate, Y Coordinate, Width, Height, Visible, Note