Action editor can define the behavior of certain element or page, in an intuitive way.
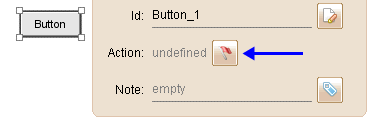
You can launch the action editor via the small red flag button in the floating tool pane:

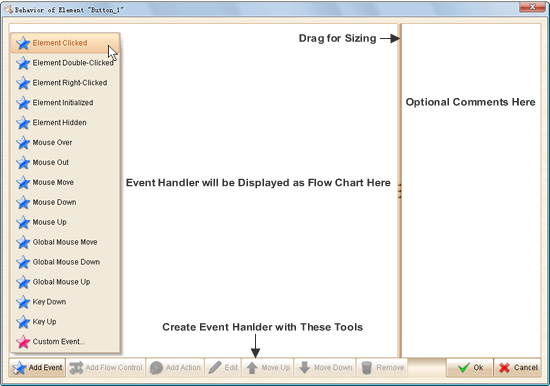
The action editor window looks like this:

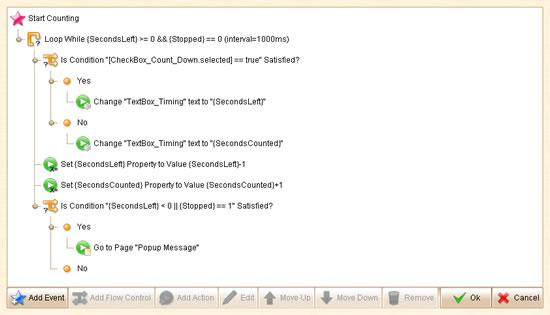
You can create the flow chart of the behavior for element by adding Event, Flow Controls and Actions into the action editor. Here is an example of finished behavior flow chart:

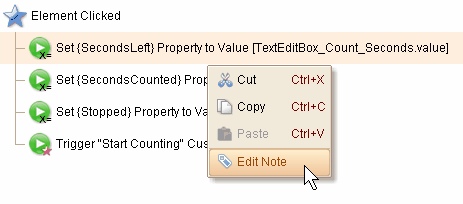
You can move the items within the tree structure by drag and drop, you can also cut, copy and paste items via the context menu (right click to bring out the menu).
Right clicking any node in the flow chart can add/edit comment for it.