Event is actually the entrance of the event handler. Once an event is triggered, its handler(s) will be called. That's how ForeUI's simulation works.
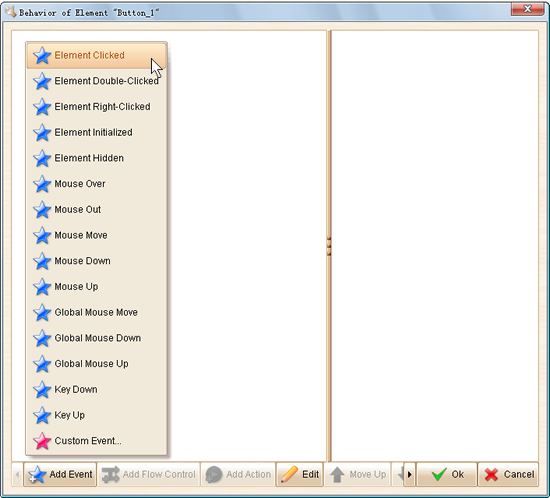
To handle an event, just open your action editor, click the "Add Event" button at bottom and you will see a menu shows up. All events that are available for current page or element will be listed.

Usually one event has only one handler, so after you add the event into action editor, the corresponding menu item will be disabled and you could not add it again. However the Custom Event is an exception, it can have as many handlers as you need.
Some events are for page only, some for element only, and the rest are for both page and elements. You can always find them available in the "Add Event" menu.
Events for Page and All Elements
Some events are commonly available for page and all elements:
Global Mouse Move, Global Mouse Down, Global Mouse Up, Key Down, Key Up, Custom Event
Events for Page Only
Please read this section: Events for Page
Events for Element Only
Please read this section: Events for Element